Формат GIF (Graphics Interchange Format)
GIF - второй допустимый формат для Web-графики.
Вы можете работать с изображениями, которые
планируете сохранить в формате GIF, в
цветовом режиме RGB, однако перед
сохранением придется преобразовать их в
режим Индексированные цвета (Indexed Color). Чтобы
вспомнить подробности о режимах,
обратитесь вновь к главе "цветовые
режимы и модели".
Формат GIF позволяет сохранять файлы с
прозрачным фоном, что крайне полезно при
создании графических образов кнопок и
подобных элементов интерфейса. Программа
Photoshop допускает только квадратный или
прямоугольный холст документа. Поэтому
если вы не сохраните графический образ
кнопки в виде файла формата GIF с прозрачным
фоном, то при помещении изображения кнопки
на страницу Web-узла она будет окружена белым
квадратом фоновой заливки.
Давайте попробуем создать изображение для
Web-страницы с прозрачным фоном.
- Откройте файл.

Рис. 14.4. Изображение цветка
- Дважды щелкните на кнопке инструмента
Лассо (Lasso). В палитре Лассо (Lasso Tool Options)
установите параметр Растушевка (Feather)
равным 5 пикселям, а затем аккуратно
постройте границу выделенной области
вокруг цветка, как показано на рис. 14.5.

Рис. 14.5. Цветок выделен с помощью
инструмента Лассо (Lasso)
- Выберите команду меню Редактирование -
Скопировать (Edit - Copy), чтобы скопировать
изображение цветка в буфер обмена.
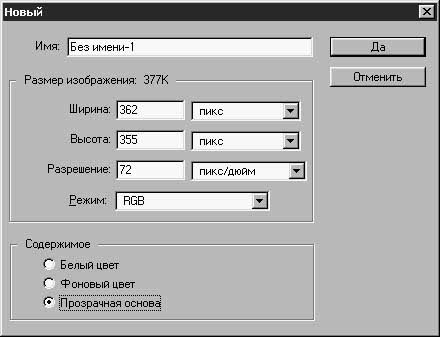
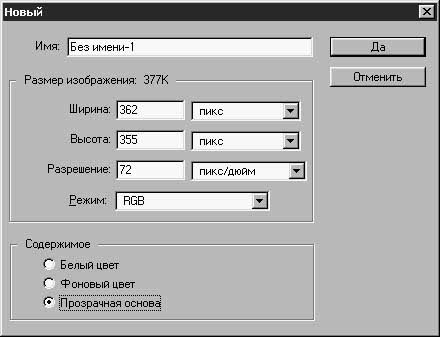
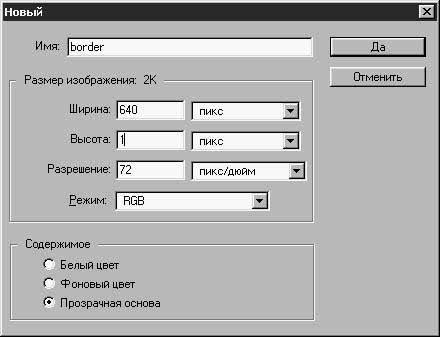
- Теперь выберите команду Файл - Новый (File -
New), чтобы создать новый документ. Не
забудьте установить переключатель
Прозрачная основа (Transparent) в разделе
Содержимое (Contents) окна диалога Новый (New),
показанного на рис. 14.6.

Рис. 14.6. Не забудьте сделать фон
прозрачным
- Выберите команду меню Редактирование -
Вклеить (Edit - Paste). Результат показан на рис.
14.7.

Рис. 14.7. Цветок на прозрачном фоне
Теперь, чтобы окончательно завершить
работу над этим изображением, давайте
проделаем следующее: изменим цветовой
режим на Индексированные цвета (Indexed Color) и
сохраним результат в виде файла с
чересстрочной разверткой.
- Выберите команду меню Изображение -
Режим - Индексированные цвета (Image - Mode -
Indexed Color).
- Щелкните на кнопке Да (OK) в окне
сообщения Выполнить сведение? (Flatten Layers?).
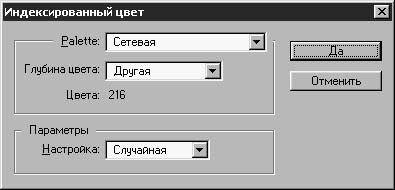
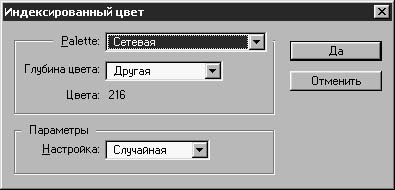
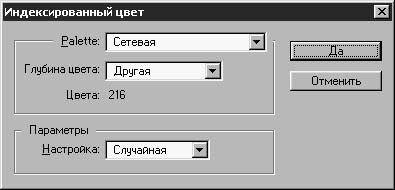
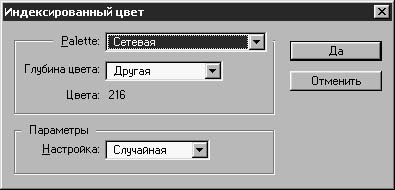
- В появившемся вслед за этим окне диалога,
показанном на рис. 14.8, выберите вариант
Сетевая (Web) в раскрывающемся списке
Палитра (Palette).

Рис. 14.8. Выбор сетевой палитры
- Щелкните на кнопке Да (OK).
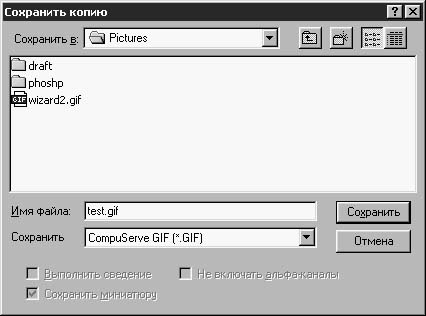
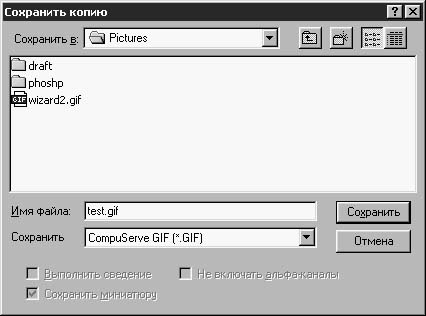
- Выберите команду меню Файл - Сохранить
копию (File - Save a copy).
- Проследите за тем, чтобы в
раскрывающемся списке Сохранить (Save as)
был выбран тип CompuServe GIF.

Рис. 14.9. Выбран тип файлов CompuServe GIF
- Задайте файлу имя и щелкните на кнопке
Да (OK).
- В появившемся окне диалога установите
переключатель Порядок записи (Raw Order) в
положение Чересстрочный (Interlaced). Этот
режим аналогичен варианту Прогрессивный
(Progressive), относящемуся к формату JPEG. В
режиме чересстрочного отображения
броузер пользователя, обратившегося к
вашему Web-узлу, получает возможность
быстро загрузить прореженную версию
изображения, а затем улучшить ее качество
за счет прорисовки ранее пропущенных
строк по мере их подгрузки.
Пока оставьте изображение открытым. Вы
вернетесь к нему через пару минут.
Поскольку вы использовали команду
Сохранить копию (Save a copy), оригинал остался
нетронутым.
Теперь давайте попробуем открыть только
что созданный файл в броузере.
- Запустите свой любимый броузер,
например Netscape Navigator или Internet Explorer.
- В меню броузера выберите команду Файл -
Открыть (File - Open File).
- Найдите и откройте только что созданный
файл. Результат показан на рис. 14.10, из
которого следует, что желаемый эффект не
достигнут.

Рис. 14.10. Фон, окружающий изображение из
файла формата GIF, совершенно непрозрачен
ЗАМЕЧАНИЕ Те из вас, кто стоит на
переднем крае технического прогресса и
использует Netscape версии 4.0, не увидят белого
прямоугольника заднего плана вокруг
изображения цветка, потому что в версии 4.0
броузера белый цвет по умолчанию
используется в качестве фонового. Это
значит, что в данном упражнении вы будете
избавлены от неприятностей, но если вам
потребуется удалить фон иного цвета, то
последовательность действий будет
аналогична описываемой ниже.
Чтобы избавиться от белого
прямоугольника, окружающего изображение
цветка, проделайте следующее:
- Вернитесь к изображению цветка,
оставленному в активном окне документа
программы Photoshop несколькими шагами ранее.
- На этот раз вместо команды Сохранить
копию (Save a copy) выберите команду Файл -
Экспорт - GIF89a (File - Export - GIF89a). Появится окно
диалога, показанное на рис. 14.11.

Рис. 14.11. Окно диалога GIF89a Export. Параметры
(GIF89a Export Options)
- Щелкните на кнопке инструмента Пипетка (Eyedropper).
- Щелкните на части изображения,
окрашенной в белый цвет. Белый цвет
изменится на серый.
- Щелкните на кнопке Да (OK). Назовите файл
каким-то именем и сохраните его в формате
CompuServe GIF, как в предыдущем упражнении.
- Снова запустите броузер.
- В меню броузера выберите команду Файл -
Открыть (File - Open File).
- Найдите только что сохраненный файл и
откройте его. Вы должны увидеть примерно
то, что изображено на рис. 14.12.

Рис. 14.12. Изображение в формате GIF с
прозрачным задним планом на фоне белого
цвета. Остались еще кое-какие огрехи, но в
целом результат удовлетворительный
ЗАМЕЧАНИЕ Хороший способ выбора
подходящего формата - это посещение Web-узлов,
на которых есть графика, подобная той, какую
вы хотите опубликовать. Чтобы определить
тип формата, в котором хранится Web-графика,
просто щелкните на интересующем вас
изображении. На компьютере типа Macintosh
следует щелкнуть и удерживать кнопку мыши
нажатой, пока не появится окно диалога. На
компьютере с операционной системой Windows
щелкните на изображении правой кнопкой
мыши.
В окне диалога выберите команду сохранения
изображения. Когда появится запрос о том,
где вы хотите сохранить файл изображения,
обратите внимание на расширение имени
файла: в системе Windows .jpg соответствует
формату JPEG, .gif - формату GIF. Щелкните на
кнопке Да (OK), чтобы сохранить файл, или на
кнопке Отмена (Cancel), если вы только хотели
узнать тип файла.
Возможность сохранения файлов в формате
GIF с прозрачным фоном открывает множество
вариантов использования Web-графики. Такие
изображения формата GIF отлично подходят для
создания кнопок, панелей инструментов и
других разновидностей графических
объектов, главным образом, используемых в
качестве интерактивных элементов
интерфейса, которые не должны быть окружены
прямоугольной подложкой фона, подобно
фотографии или рисунку. Ниже в этой главе
вам еще придется использовать данный метод.
Ну а теперь обратимся к вопросу подготовки
оригинального фона нашей Web-страницы.
Подготовка фона страницы
Признаюсь, у меня смешанное отношение к
фоновым рисункам Web-страниц. Оригинальный
фон действительно может придать
индивидуальность вашей домашней странице,
но он же способен сильно затруднить чтение
текста, размещенного поверх фона, вызывая
раздражение у посетителей узла. Цитируя Web-дизайнера
Дэвида Сигела (David Siegel), "Это тот случай,
когда упаковка портит содержимое". В то
же время, если использовать изображения
заднего плана разумно, они могут внести
свою лепту в оформление Web-узла и повысить
его привлекательность.
ЗАМЕЧАНИЕ Если вы хотите, чтобы фон
Web-страницы сводился к однородной цветовой
заливке, нет ничего лучше, чем указать это с
помощью кода HTML. Используйте тег <body bgcolor="#
">, указывая после знака #
шестнадцатеричное значение цвета в шкале RGB.
Например:
белый = "#FFFFFF";
черный = "#000000".
Обратитесь к окончанию главы за более
подробными сведениями по тегам языка HTML.
Мозаичный фон
Фактически, существует два способа
создания изображений заднего плана. Первый
тип фоновых изображений создается на
основе небольшой плитки изображения-образца,
которое повторяется по всему окну броузера.
При использовании этого способа следует
сохранять малый размер образца - не более
дюйма или около этого по каждой из сторон.
Броузер загрузит изображение-образец, а
затем составит узор путем многократного
повторения картинки. Тем самым будет
достигнута экономия памяти, если вы хотите,
чтобы суммарный размер страницы оставался
в разумных пределах.
При использовании узорного фона надо
постоянно учитывать поведение узора на
краях образца. Иногда непросто добиться
того, чтобы плитки хорошо стыковались друг
с другом. Одна из разновидностей фона, на
которой текст выглядит нечитаемым, - это фон
с явно видимыми стыками плиток.
Чтобы создать фон, состоящий из
повторяющихся изображений, проделайте
следующее:
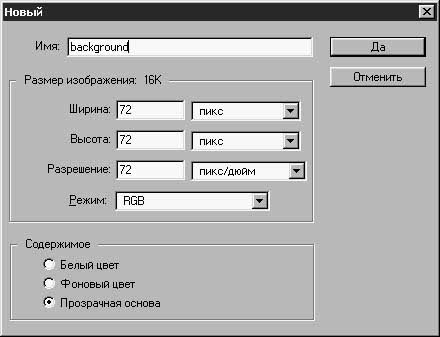
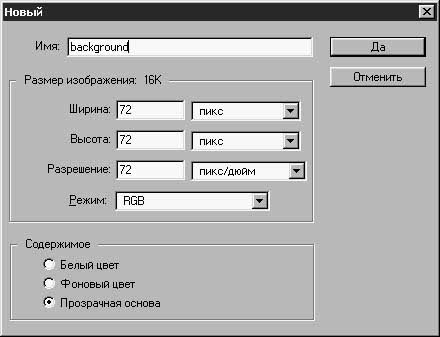
- Выберите команду меню Файл - Новый (File - New).
- Создайте новый документ с квадратным
холстом размером в 72 пикселя по каждой из
сторон, используя прозрачное заполнение,
как показано на рис. 14.13.

Рис. 14.13. Параметры для создания образца
узора
- Чтобы иметь уверенность, что в
дальнейшем не возникнет никаких
сюрпризов с цветом, выберите команду меню
Изображение - Режим - Индексированные
цвета (Image - Mode - Indexed Color).
- Выберите в качестве палитры вариант
Сетевая, как показано на рис. 14.14.

Рис. 14.14. Окно диалога Индексированный
цвет (Indexed Color)
- Выберите инструмент Аэрограф (Airbrush) и
очень тонкую кисть.
- Дважды щелкните на кнопке инструмента
Аэрограф (Airbrush), чтобы вызвать палитру
параметров.
- Выберите в качестве режима наложения
пикселей вариант Растворение (Dissolve).
- Нарисуйте тонкую линию в пределах
холста, примерно так, как показано на рис.
14.15.

Рис. 14.15. Образец узора
- Сохраните файл в формате GIF (при
необходимости вернитесь к предыдущему
разделу этой главы, чтобы освежить в
памяти сведения о GIF).
ЗАМЕЧАНИЕ Используйте тег <body
background=" ">, чтобы разместить плитку
образца на Web-странице. За подробностями о
HTML обратитесь к концу главы.
Таким образом изображение образца
окажется в окне броузера, образовав узорный
фон, как показано на рис. 14.16. И это всего
лишь одна из бесчисленного множества
возможностей добавления фоновых
изображений. Попробуйте применить фильтры
для создания графических эффектов. Только
будьте внимательны и сохраняйте чувство
меры. В конце концов, Web-страницы
предназначены для обмена информацией.
Хороший фон может помочь, но чересчур
навязчивый превращается в помеху.

Рис. 14.16. Фон в виде повторяющегося узора
в окне броузера Netscape
Фон с полями
Это, по моему скромному мнению, наиболее
профессиональный вариант фона для Web-страниц.
В соответствии с этим методом вдоль левого
края страницы создается колонка, или поле,
заполняемое белым или иным сплошным цветом.
Это придает странице гораздо более
интересный в визуальном отношении вид, а
кроме того, вы получаете место для
размещения кнопок, обеспечивающих
перемещение по гиперссылкам, и
дополнительной информации, обычно
находящейся на полях. Пример такого фона
показан на рис. 14.17.

Рис. 14.17. Домашняя страница с боковыми
полями
Чтобы создать фон с полями, выполните
следующие действия:
- Выберите команду меню Файл - Новый (File - New).
- Большинство пользователей работает с
разрешением экрана 640 на 480 пикселей.
Чтобы с гарантией вместиться в окно
броузера по ширине, установите ширину
нового документа равной 640 пикселям.
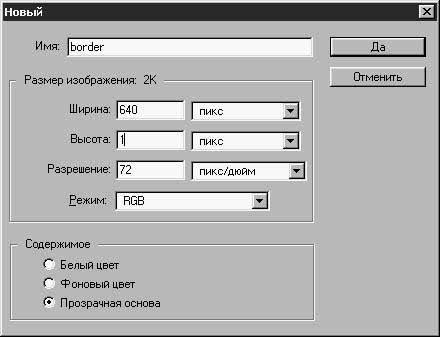
- Задайте параметр Высота (Height) равным 1
пикселю, как показано на рис. 14.18. Это
поможет вам сохранить минимальный размер
файла.

Рис. 14.18. Настройка параметров нового
документа
- Проследите, чтобы в качестве заливки был
выбран белый цвет.
- Теперь нам потребуется изменить
цветовой режим с RGB на Индексированные
цвета (Indexed Color). Выберите команду меню
Изображение - Режим - Индексированные
цвета (Image - Mode - Indexed Color).
- Выберите палитру Сетевая, как показано
на рис. 14.19.

Рис. 14.19. Выбор палитры типа Сетевая
- Щелкните на кнопке инструмента Масштаб (Zoom)
и увеличьте левую часть нового документа.
- Щелкните на поле нужного цветового
образца в палитре Каталог (Swatches), чтобы
выбрать основной цвет. Я остановился на
темно-синем цвете, однако вы можете
выбрать оттенок на свое усмотрение.
- Выберите инструмент Кисть (Paintbrush).
Откройте палитру Кисти (Brushes) и выберите
кисть размером немного больше 1 пикселя,
как показано на рис. 14.20.

Рис. 14.20. Новый документ при большом
увеличении
- Теперь, используя Кисть (Paintbrush) или любой
другой инструмент рисования, начинайте
раскрашивание. Окрасьте примерно
четверть полосы, начиная с левого края.
Возможно, вам потребуется еще раз
уменьшить масштаб изображения, чтобы
убедиться, что окрашена требуемая часть
полосы. Впрочем, нет необходимости
добиваться, чтобы она составляла точно
четверть изображения.
- Получив удовлетворительный результат,
сохраните файл в формате CompuServe GIF. Размер
файла должен составлять около одного
килобайта, что совсем немного.
Все, что вам осталось сделать, - это
включить файл в документ HTML и открыть его с
помощью броузера. Вот как это может
выглядеть.

Рис. 14.21. Фон с боковой полосой
контрастного цвета
ЗАМЕЧАНИЕ Еще один оригинальный
прием, который вы можете попытаться
использовать, - это размытие кромки полосы в
том месте, где она переходит в белый фон, с
помощью команды Фильтр - Размытие (Filter - Blur).
Как видно из рисунка, часть текста плохо
читается. Это вызвано слишком темным цветом,
выбранным для боковой полосы, а также тем,
что язык HTML не позволяет создавать надписи
с достаточно элегантным или интересным в
визуальном плане оформлением. (Если только
не иметь в виду таблицы стилей,
рассмотрение которых выходит за рамки
данной книги.)
Имеется, однако, способ обойти данное
ограничение за счет использования
программы Photoshop для создания надписей.