Позвольте процитировать высказывание
Стюарта Брэнда (Stewart Brand), сделанное им в
связи с появлением сети Internet: "Этой
сценой владеют одержимые". Ну, возможно,
это сказано чересчур резко... зато забавно.
Он, однако, прав. Одержимые, а также
нормальные люди, способные написать хоть
несколько строк на языке HTML (HyperText Markup Language -
язык разметки гипертекстовых документов),
могут опубликовать свои творения во "всемирной
паутине" World Wide Web.
Вы, конечно, слышали о Web-узлах, а может быть,
даже скользили от одного узла к другому
с помощью своего любимого броузера типа
Internet Explorer или Netscape Navigator, но давайте на
минуточку остановимся и оглядимся, чтобы
понять, что же реально происходит в этом
киберпространстве. Не хотелось бы
погружаться в историю глобальных
компьютерных сетей, но полагаю, что знание
реальных процессов, которые влечет за собой
щелчок на той или иной гиперссылке,
достаточно важно, чтобы посвятить этому
вопросу несколько абзацев.
Прежде всего хочу заметить, что, хотя
совокупность Web-узлов и называют виртуальным
пространством, имея в виду, что их
посещение создает иллюзию
пространственного движения и удаленности,
тем не менее эти узлы существуют в
пространстве физическом. Оно образовано серверами,
предоставляющими требуемые файлы по
запросам пользователей компьютерной сети,
простирающейся по всему миру. Серверы могут
быть любыми - от сверхмощных SPARC-станций с 200
Мб оперативной памяти до машин, не
отличающихся от обычных настольных
компьютеров, один из которых стоит на вашем
столе. Серверы оснащаются программным
обеспечением, способным общаться с
вашим компьютером на языке протоколов.
Итак, когда вы вводите в броузер символы,
складывающиеся в URL (Uniform Resource Locator -
универсальный идентификатор ресурсов),
чтобы получить доступ к определенному Web-узлу,
к удаленным машинам-серверам отправляется
сообщение, состоящее из серий двоичных
единиц информации, именуемых пакетами.
Получив пакетное сообщение, серверы
предоставляют запрашиваемые вами файлы.
Файлы, содержащие звуки, изображения и
текст Web-ресурсов, отправляются в
путешествие по телефонным линиям. Вот тут-то
и возникает проблема. Вам следует иметь ее в
виду при создании графики для Web-узлов с
помощью Photoshop. Передача цифровой информации
по телефонным линиям может вестись лишь на
малой скорости, так как количество
информации, которую могут пропустить
телефонные провода в единицу времени,
ограничено. Если вам повезло и вы имеете
соединение с информационным каналом
стандарта T1, то обмен информацией может у
вас идти как надо, то есть быстро. При этом
модем с пропускной способностью,
характеризуемой числом 28,8, является
достаточно быстрым, а модем с пропускной
способностью 14,4 - медленным. Эти
представления, однако, постоянно
изменяются. Скоро модем с характеристикой
28,8 будет считаться медленным. На самом деле,
когда вы будете читать эти страницы, на
рынок компьютерной техники уже поступят
модемы с пропускной способностью 56,6.
Наиболее распространенным языком
описания документов на Web-узлах является
язык HTML. Расслабьтесь: HTML не является языком
программирования. Это, как следует из
его названия, язык разметки, то есть
набор сравнительно простых меток, или тегов,
позволяющих указать, каким образом должны
быть представлены в окне броузера
изображения и надписи, а также определить
связи с другими узлами сети.
В этой главе я посвящаю языку HTML отдельный
раздел, но перед тем, как приступить к нему,
вам следует узнать, как должна создаваться
графика, благодаря которой Web-узлы сегодня
столь популярны.
Приведенный выше материал представляет
собой, разумеется, сильно упрощенное
описание того, что на самом деле происходит
на Web-узлах при обмене информацией, но это
описание достаточно близко соответствует
реальности, чтобы вы могли составить
правильное представление о происходящих
процессах. Учет полученной информации
поможет вам в разработке Web-страниц,
отличающихся как привлекательным внешним
видом, так и разнообразными
функциональными возможностями.
Первое, что следует изучить, - это форматы
файлов, которые необходимо использовать на
Web-узлах. Стандартом являются два, а еще один,
что называется, на подходе. Первые два
формата - это GIF (Graphics Interchange Format) и JPEG (Joint
Photographic Experts Group). Третий формат носит
название PNG (Portable Network Graphics) и обещает стать
самым лучшим, однако его поддержка не была
предусмотрена в широко распространенных
сегодня программах-броузерах. В связи с
этим вам пока достаточно знать, что в
программе Photoshop предусмотрена возможность
записи файлов в формате RNG, а детальное
рассмотрение его особенностей выходит за
рамки данной книги.
Важнее помнить о том, что линии связи,
соединяющие Web-узлы, имеют ограниченную
пропускную способность, и этого не исправят
никакие форматы. Сказанное означает, что
если вы подготовите абсолютно
замечательное изображение, занимающее
объем порядка 2 мегабайтов, то модем с
пропускной способностью 14,4 Кбод будет
загружать его целую вечность. Это не
означает, что вы не имеете права создавать
файлы изображений такого объема, какого
находите нужным. Я только предупреждаю, что
мало найдется посетителей вашего Web-узла, у
которых хватит терпения ждать, пока на
экран загрузится 2-мегабайтное изображение.
Лучше всего, по моим прикидкам, стараться
создавать Web-страницы, суммарный объем
которых не превышает 30 Кбайт. Разумеется,
это всего лишь мое мнение. Вы можете не
посчитать нужным заботиться о
пользователях вроде меня, применяющих
модемы с пропускной способностью 14,4 Кбод.
Возможно, основные посетители вашего узла
имеют высокоскоростные средства
коммуникации. В таком случае работайте с
файлами большего объема на здоровье. И
наоборот, если вам доподлинно известно, что
первоочередные потенциальные посетители
вашего Web-узла путешествуют по сети с
помощью медленных модемов, то имеет смысл
последовать моему совету.
Именно в ограничении на объем файлов заключается основная проблема разработки Web-графики. Есть ряд способов обойти ее, но в конце концов приходится идти на жертвы. Все так, и тем не менее... все, кто занимается Web-графикой, вновь и вновь возвращаются к ней.
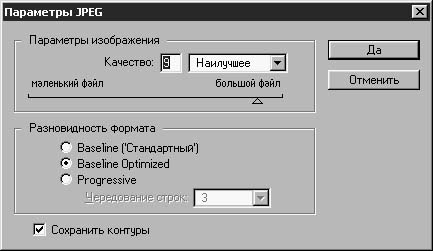
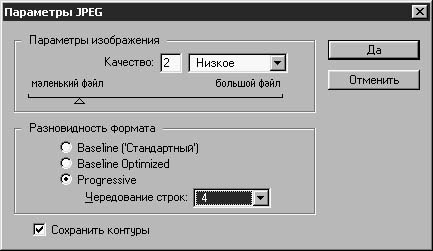
Формат JPEG может оказаться наилучшим выбором, правда, это зависит от того, какие требования предъявляются к изображению. Чтобы сохранить файл в данном формате, следует работать в режиме RGB. Параметры, допускающие настройку при сохранении файлов в формате JPEG, сосредоточены в окне диалога, представленном на рис. 14.1. Данный формат отлично подходит для сохранения фотографий и других изображений с широким спектром оттенков. Формат JPEG поддерживает информацию о цвете. Однако JPEG использует схему сжатия с потерями - это значит, что вы можете уменьшить объем файла, но за счет качества изображения. Набор параметров формата JPEG для сохранения изображения в виде файла меньшего размера, но более низкого качества показан на рис. 14.2.


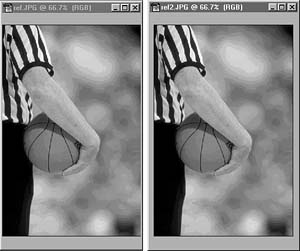
Изображение в правой части рис. 14.3 имеет объем 21,1 килобайта, а изображение в левой части того же рисунка - 181 килобайт. Такая разница в объемах файлов достигается за счет всего лишь незначительного ухудшения качества.

Увеличьте масштаб изображения, которое вы
планируете поместить на страницу Web-узла.
Используйте команду меню Файл - Сохранить
копию (File - Save a copy), чтобы не утратить в
результате экспериментов изображение-оригинал,
и пробуйте применять различные степени
сжатия. Если использование сильного сжатия,
ведущего к значительному уменьшению объема
файла, вызывает существенное снижение
качества изображения, повторите сохранение
файла с меньшим сжатием, чтобы повысить
качество изображения.
Кроме того, обратите внимание на раздел
окна диалога Параметры JPEG (JPEG Options) под
названием Разновидности формата (Format Options).
|
|