Сегодняшний урок будет несколько
отличаться от предыдущих. Мы собира- емся
снять проценты со сделанных ранее вкладов и
научиться нескольким оригинальным приемам,
которые можно выполнить при помощи дивного
инструмента под названием Photoshop.
Воспринимайте эту главу как сборник
рецептов спецэффектов, которыми можно
дополнить ваш личный список искусных
приемов работы с программой Photoshop и
использовать снова и снова. Просто
выполняйте действие за действием - и вы сами
не заметите, как превратитесь в знатока
Photoshop, способного творить чудеса.
Ниже перечисляются специальные эффекты,
описываемые в данной главе:
- тени, отбрасываемые на задний план сцены;
- сияющие ореолы;
- эффекты освещения;
- отражения.
ЗАМЕЧАНИЕ В ходе урока вы получите
детальные инструкции и познакомитесь с
очень специфическими установками
параметров. Важно заметить, что если вы
будете применять специальные эффекты к
вашим собственным изображениям, то
указанные мною значения параметров могут
оказаться не вполне оптимальными.
Различные значения разрешения, размеров,
разные цвета требуют разных настроек. Так
что, если вы будете видеть конкретные
указания значений параметров, не
стесняйтесь немного поиграть с ними, чтобы
понять, нельзя ли получить еще лучшие
результаты применительно к вашим
изображениям.
Поистине, вот в чем заключается секрет
мастерства в работе с Photoshop: никогда не
прекращайте экспериментировать!
Тени, отбрасываемые объектами
Начав присматриваться к теням,
отбрасываемым объектами на задний план
сцены, вы найдете их повсюду: на журнальных
иллюстрациях, в заставках телевизионной
рекламы, на страницах Web-узлов, а также во
всех мыслимых и немыслимых видах продукции
средств массовой информации. Рано или
поздно любой человек обнаруживает, что как
только он размещает за строкой текста тень,
надпись обретает дополнительное измерение,
которое как бы приподнимет ее над фоном,
приближая к зрителю. Это простой и красивый
спецэффект, предназначенный для придания
объектам большего веса и привлечения
внимания зрителей.
Вот несколько советов, способствующих
повышению эффективности использования
теней:
- Не старайтесь добавить тени ко всем
объектам на странице! Если их будет
слишком много, они в равной мере "приподнимутся"
над плоскостью холста документа и вы
утратите преимущество использования
тени для привлечения внимания зрителя к
определенному объекту.
- Следите, чтобы все тени на странице
выглядели единообразно. Если вы
планируете применить их к нескольким
объектам, обратите внимание на то, чтобы
тени отбрасывались объектами в
одинаковом направлении, а также имели
соответствующую "глубину". Если они
падают в разные стороны и не согласованы
по внешнему виду, это сразу же бросается в
глаза (см. рис. 11.1).

Рис. 11.1. Какое изображение выглядит
лучше, левое или правое? Если вы
затрудняетесь ответить, перечитайте
предыдущий абзац
- Не делайте тени слишком темными. Тут
очень легко перестараться и сымитировать
темные, насыщенные тени, бросающиеся в
глаза сильнее, чем объекты, отбрасывающие
их. Старайтесь делать тени светлыми и
полупрозрачными.
Что ж, давайте перейдем к делу и создадим
тень, отбрасываемую на задний план сцены.
- Создайте новый документ Photoshop с белой
заливкой фона. Я использовал холст
размером 400 пикселей в ширину и 200
пикселей в высоту.
- На новом слое Слой 1 (Layer 1) наберите любой
текст на свое усмотрение или поместите
графический объект, например так, как
показано на рис. 11.2. Убедитесь в том, что
палитра Слои (Layers) видна на экране, если же
это не так, выберите команду меню Окно -
Показать Слои (Window - Show Layers).

Рис. 11.2.Исходные графические объекты,
нуждающиеся в добавлении теней
- Скопируйте слой Слой 1 (Layer 1). Для этого
щелкните на его строке в палитре Слои (Layers)
и перетащите строку на кнопку Создать
новый слой (Create New Layer) в нижней части
палитры, как показано на рис. 11.3, после
чего отпустите кнопку мыши. Будет создан
новый слой с названием Слой 1 (копия) (Layer 1
Copy).

Рис. 11.3. Дублирование слоя
- На мой взгляд, проще запомнить
назначение слоя, если присвоить ему
осмысленное наименование. Поэтому
щелкните дважды на строке слоя Слой 1 (копия)
(Layer1 Copy) в палитре Слои (Layers) и
переименуйте его в Shadow.
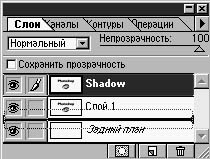
- Теперь щелкните на строке слоя Shadow в
палитре Слои (Layers) и перетащите его вниз,
расположив под строкой слоя Слой 1 (Layer 1),
как показано на рис. 11.4. Если вы этого не
сделаете, то тени появятся поверх
графических объектов, которым они
принадлежат, что, очевидно, не будет
выглядеть правильно!

Рис. 11.4. Изменение порядка следования
слоев так, чтобы слой тени был ниже слоя
объектов
- Убедитесь, что слой Shadow все еще активен,
и выделите целиком все изображение,
выполнив команду меню Выделение - Все
выделено (Select - All). Затем выберите
инструмент Перемещение (Move) и быстро
нажмите одну за другой клавиши "cтрелка
влево" и "стрелка вправо" в любом
порядке. В результате выделенными
окажутся только графические объекты, а не
окружающее их пустое пространство фона,
как показано на рис. 11.5. Этот хитрый прием
выделения объектов стоит запомнить.

Рис. 11.5. Выделение графических объектов
- Примените к выделенной области заливку
черным цветом, выбрав команду меню
Редактирование - Выполнить заливку (Edit -
Fill). Можно, разумеется, выбрать для тени
любой цвет, но тени перестают выглядеть
как тени, когда для них используются
светлые тона. Если теперь сделать Слой 1 (Layer
1) временно невидимым, щелкнув на значке с
изображением глаза в его строке, то можно
будет увидеть, что контуры объектов
полностью залиты черным цветом, как
показано на рис. 11.6.

Рис. 11.6. Объекты залиты черным цветом
- Воспользуйтесь клавишами со стрелками,
чтобы пиксель за пикселем переместить
вновь созданные тени. Для нашего примера
переместим тени на 8 пикселей вниз и на 6
пикселей вправо. Затем отмените
выделение теней при все еще выбранном
инструменте Перемещение (Move).
Промежуточный результат показан на рис.
11.7.

Рис. 11.7. Тень приобрела смещение
относительно исходного изображения
ЗАМЕЧАНИЕ На мой взгляд, тени
выглядят лучше, если они располагаются ниже
отбрасывающих их объектов, то есть если при
их создании используется смещение вниз, а
не вверх. Когда тень от объекта падает вниз,
объект в большей степени кажется
приподнятым над плоскостью документа.
- Теперь приступим к самому удивительному.
Выберите команду меню Фильтр - Размытие -
Размытие по Гауссу (Filter - Blur - Gaussian Blur). В
появившемся окне диалога вы можете
выбирать различные значения радиуса
размывания (параметр Радиус - Radius) и
наблюдать, что происходит с изображением
при установке этих значений. При
установке флажка Просмотр (Preview)
промежуточные результаты настройки
будут видны не только в окне диалога, но и
в окне документа, как показано на рис. 11.8.
Мне приглянулось значение радиуса в 4
пикселя, так что введем величину 4 и
щелкнем на кнопке Да (OK).

Рис. 11.8. Магическое окно диалога
Размытие по Гауссу (Gaussian Blur)
- Вот и появилась тень! Конечно, вы можете
изменить ее при необходимости. Если, к
примеру, она оказалась слишком темной, то
выполните одно из следующих действий:
- настройте степень непрозрачности
слоя тени с помощью ползунка
Непрозрачность (Opacity) палитры Слои (Layers);
- выберите команду меню Изображение -
Коррекция - Яркость/Контраст (Image - Adjust -
Brightness/Contrast) и настройте величину
параметра Яркость (Brightness).
- Вы также можете перемещать тень даже
после размывки ее границ. Для этого
просто выделите тень, как это делалось на
шаге 6, и переместите ее куда вам хочется,
как показано на рис. 11.9.

Рис. 11.9. Итоговый вид теней,
отбрасываемых объектами на задний план
сцены
Создание теней, отбрасываемых объектами, -
это в определенной степени искусство. Когда
они приобретают "правильный" вид, вы
это сразу замечаете. Пусть ваши глаза
определят, что выглядит правдоподобно, а
что - напоминает фальшивку. И не бойтесь
экспериментировать с различными
значениями параметров. Попробуйте сделать
ваши тени в два раза более размытыми по
сравнению с исходным вариантом или в два
раза увеличьте их сдвиг по отношению к
объектам. Возможно, вы будете приятно
удивлены результатом!
Вариант 1: тени, отбрасываемые на задний
план изображения
Разумеется, тени от объектов не обязаны
появляться только на белом или вообще
однородном по цвету фоне. Можно заставить
тень падать на текстуру какого-то материала,
на изображение и на все, что подскажет вам
фантазия. Давайте проделаем в качестве
примера следующее упражнение:
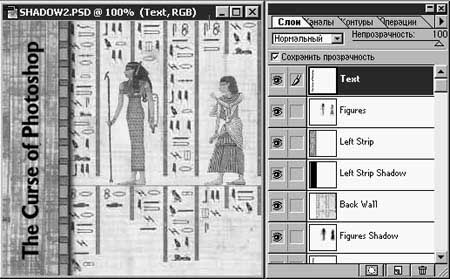
- Откройте документ Shadow2.psd, находящийся на
сопровождающем книгу компакт-диске, как и
другие изображения из этой главы (см. рис.
11.10). Важно не забывать о необходимости
создания нового слоя для каждого объекта,
который, на ваш взгляд, должен иметь тень.

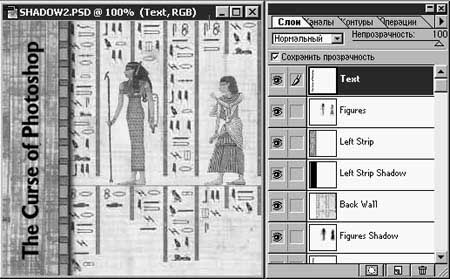
Рис. 11.10. Исходное изображение
- Чтобы освежить в памяти сведения о слоях,
вернитесь к главе "слои".
- Давайте для начала создадим тень от
надписи. Для этого просто следуйте
указаниям предыдущего раздела. В данном
случае я использовал сдвиг тени на 4
пикселя вверх и вправо, а также применил
размывание по Гауссу с радиусом в 3
пикселя (см. рис. 11.11).

Рис. 11.11. Построена тень текста
- Обратите внимание на то, что сквозь слой
тени проступает текстура фона. Результат
выглядит достаточно реалистично и
приятен для глаза. Вы можете даже сделать
так, что фон будет виден сквозь тень еще
лучше, регулируя положения ползунка
Непрозрачность (Opacity) в палитре Слои (Layers).
Попробуйте проделать это.
- Теперь добавим глубины фоновому
изображению. Я хочу сделать так, чтобы
вертикальная полоса на левом краю
картинки казалась чуть-чуть приподнятой
над фоном. Для этого я строю тень точно
так же, как это делалось в случае с
текстовой строкой, - те же действия при
тех же параметрах. Обратите только
внимание, что в данном случае тень не
должна смещаться вниз. В противном случае
она будет отсутствовать у верхнего
обреза полосы, если только это не то, что
вы стремились получить.
- Наконец, давайте "приподнимем" над
фоном фигуры, изображенные на странице
книги. Я стремился "выдвинуть" их
вперед в большей мере, чем полосу с левого
края с текстовой надписью, поэтому я
сдвинул их тени на 8 пикселей и применил к
ним размытие по Гауссу с радиусом опять-таки
в 8 пикселей. Тени все еще кажутся слишком
темными, так что я сместил ползунок
Непрозрачность (Opacity) на отметку 90%.
Итоговое изображение показано на рис. 11.12.
Вновь обратите внимание на то, как
фоновое изображение просвечивает сквозь
пелену тени, придавая больший реализм
изображению.

Рис. 11.12. Итоговое изображение с тенями,
отбрасываемыми на задний план сцены
Вариант 2: тени, имитирующие эффект
перспективы
Ну хорошо, покажу вам еще один фокус с
тенями. Тени можно применять еще и для того,
чтобы придать объекту перспективу, как
будто он "стоит" на горизонтальной
поверхности. Ниже я поясню, что имел в виду.
- Начнем работать с одной из фигур, с
которыми вы имели дело в предыдущем
разделе. Поместите фигуру на однородный
белый фон, как показано на рис. 11.13. Если
она является составной частью более
крупного изображения, сначала придется
отделить ее от окружающего фона с помощью
инструментов выделения областей (вернитесь
к главе "выделение
областей для редактирования и
преобразования изображений").

Рис. 11.13. Исходное изображение без
всяких теней
- В соответствии с тем, как вы уже привыкли
действовать, скопируйте слой с
изображением фигуры, выделите объект по
контуру и залейте контур черным цветом,
но не смещайте тень.
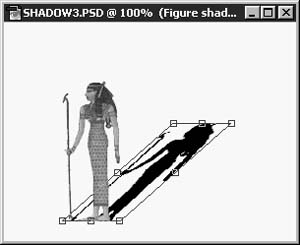
- Вместо смещения тени, не отменяя ее
выделения, выберите команду меню Слой -
Трансформирование - Искажение (Layer - Transform -
Distort). Щелкните на верхнем среднем маркере
габаритной рамки, окружившей объект, и
перетащите его вправо, приблизительно
так, как показано на рис. 11.14.

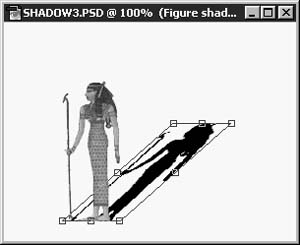
Рис. 11.14. Перспективное искажение тени
- В зависимости от того, где именно
располагается воображаемый источник
света, вы можете еще больше исказить
форму тени, перетаскивая верхние угловые
маркеры. Если вы хотите создать
впечатление, что объект освещается
источником света, расположенным очень
близко от него, например, прожектором
прямо над ним, следует сделать тень
расширяющейся "по мере удаления" от
объекта, - ведь именно так будет выглядеть
реальная тень в подобной ситуации. С
другой стороны, если объект освещается
удаленным источником, таким как солнце,
тень должна к своему дальнему концу
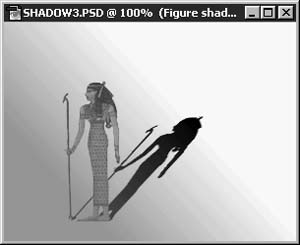
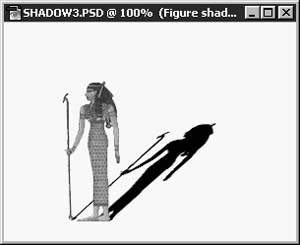
становиться тоньше. Я решил
воспроизвести последний вариант. Когда
вам покажется, что тень приобрела нужную
форму, щелкните где-нибудь в пределах
габаритной рамки, чтобы применить
подготовленное преобразование (см. рис.
11.15).

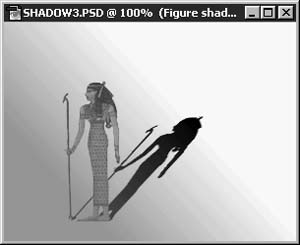
Рис. 11.15. Итоговая форма тени
- Это еще не все, поскольку тень пока
выглядит слишком темной, а ее края -
слишком резкими. Чтобы приблизиться к
реальности, следует заставить тень
становиться светлее и быть менее четкой
по мере удаления от отбрасывающего ее
объекта. Это требование несколько
усложняет задачу.
- Давайте немного размоем тень. Для этого
воспользуемся методом маски. Щелкните на
кнопке Редактирование в режиме "Быстрая
маска" (Quick Mask Mode), расположенной в
нижней части панели инструментов
программы Photoshop (см. рис. 11.16). Тем самым вы
переключитесь в режим Быстрая маска (Quick
Mask). Чтобы восстановить в памяти сведения
о масках, обратитесь к главе "слои".

Рис. 11.16. Кнопка Редактирование в режиме
"Быстрая маска" (Quick Mask Mode)
- Убедитесь в том, что текущим основным
цветом является черный, а фоновым - белый.
Вернитесь к главе "инструменты
рисования и раскрашивания", если вы
забыли, как устанавливаются основной и
фоновый цвета.
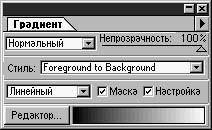
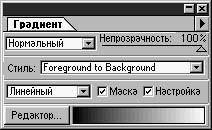
- Дважды щелкните на кнопке инструмента
Градиент (Gradient), в результате чего
появится палитра Градиент (Gradient Tool Options),
показанная на рис. 11.17. Выберите в
раскрывающемся списке Стиль (Gradient)
вариант От основного к фоновому (Foreground to
Background), в списке Тип (Type) - вариант Линейный
(Linear).

Рис. 11.17. Палитра Градиент (Gradient Tool Options)
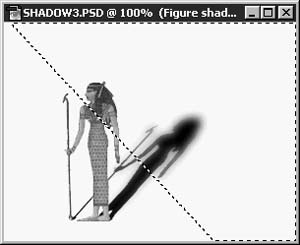
- В окне документа щелкните в точке
изображения, расположенной под ногами
фигуры, и, удерживая кнопку мыши,
перетащите указатель вправо и вверх, до
края головы тени. Отпустите кнопку мыши, и
маска будет готова. Она изобразится
полупрозрачным рубиновым цветом, как
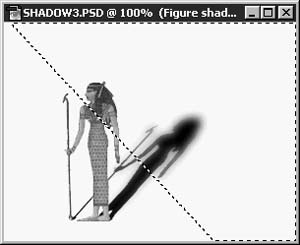
показано на рис. 11.18.

Рис. 11.18. Маска готова
- Сама по себе маска не оказывает
воздействия на изображение. Она влияет
только на команды или фильтры, которые вы
теперь попытаетесь применить к
изображению. Представляйте себе это так:
что бы вы теперь ни попытались сделать с
изображением на данном слое, ваши
действия будут в большей мере влиять на
белые области изображения, чем на красные.
- Итак, сначала нам нужно выключить режим
Быстрая маска (Quick Mask) и вернуться в
стандартный режим редактирования.
Щелкните на кнопке Редактирование в
стандартном режиме (Normal Mode),
располагающейся слева от кнопки
Редактирование в режиме "Быстрая маска"
(Quick Mask Mode). Красноватый флер исчезнет, но
маска по-прежнему действует. Об этом
можно судить по тому, что часть
изображения оказалась выделенной.
- Попробуем использовать созданную маску.
Раскройте окно диалога Размытие по
Гауссу (Gaussian Blur) и попытайтесь установить
радиус размытия в 4. Как вы можете
заметить, благодаря наличию маски
размытие в большей степени коснулось
головы тени, чем ее ног, - именно на это мы
и рассчитывали (см. рис. 11.19).

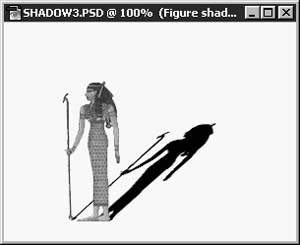
Рис. 11.19. Размытие усиливается по мере
удаления тени от объекта
- В заключение давайте сделаем тень
светлее, используя эту же маску, так что
тень будет казаться светлее по мере
удаления. Маска все еще активна, так что
не переживайте о том, как вам решить
данную задачу. Просто выберите команду
меню Изображение - Коррекция - Яркость/Контраст
(Image - Adjust - Brightness/Contrast) или поиграйте с
ползунком Непрозрачность (Opacity) в палитре
Слои (Layers). Закончив работу, отмените
выделение области и насладитесь видом
итогового изображения, показанного на
рис. 11.20.

Рис. 11.20. Итоговое изображение и тень с
эффектом перспективы
Разумеется, вы можете столь же просто
наносить тени с эффектом перспективы
поверх текстурного фона или любого
фонового изображения. Однако предлагаю вам
поэкспериментировать с такой возможностью
самостоятельно.