Следующим направлением работы с
программой Photoshop над оформлением Web-страниц,
которое вам следует изучить, является
подготовка элементов интерактивного
интерфейса Web-узлов, обеспечивающего
возможность перемещения между страницами и
представленного бесчисленным множеством
кнопок и панелей, присутствующих на каждой
домашней странице.
Они действительно встречаются повсюду.
Надо сильно потрудиться, чтобы найти за
один сеанс работы с Internet (если, конечно, вы
не Web-марафонец, способный лазать по сети по
12 часов подряд) пару Web-страниц, не
снабженных той или иной разновидностью
упомянутых кнопок или подобных графических
элементов управления.
Создавать и использовать такие кнопки
довольно просто и забавно. Посмотрим, что у
нас получится.










Кнопки с двумя фиксированными
состояниями меняют вид, когда на них
устанавливается указатель мыши. Это
кажется чудом, но на самом деле все делает
небольшой сценарий JavaScript.
Я не собираюсь в этой книге углубляться в
дебри JavaScript, но поместил фрагмент
описания Web-ресурсов в кодах данного
языка (позаимствованный с Web-узла
издательства Hayden - http://www.hayden.com) на
сопроводительный компакт-диск. Этот
фрагмент, если его включить в HTML-документ,
обеспечит в нужный момент замену одного
изображения кнопки на другое.
Основная идея состоит в том, что, если
после загрузки документа в броузер "несчастная
жертва", обратившаяся к вашему Web-узлу,
укажет курсором на какую-то из кнопок или
на иной элемент оформления, связанный со
сценарием JavaScript, броузер будет знать, что
следует вывести на экран другой вариант
изображения этой кнопки или элемента
оформления.
Иными словами, в момент размещения
указателя мыши над одним из объектов,
специально описанных в документе,
броузер выводит на экран другой вариант
изображения этих участков. Обычно,
поскольку изображения малы по размерам,
это происходит очень быстро, так что
кнопка меняет вид, имитируя эффект
нажатия.
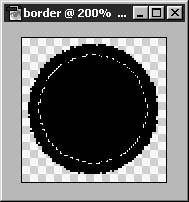
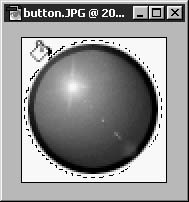
Первое, что следует сделать, - это
изменить вид кнопки так, чтобы у вас
получилось два варианта ее графического
образа: в обычном и в активном ("нажатом")
состоянии.
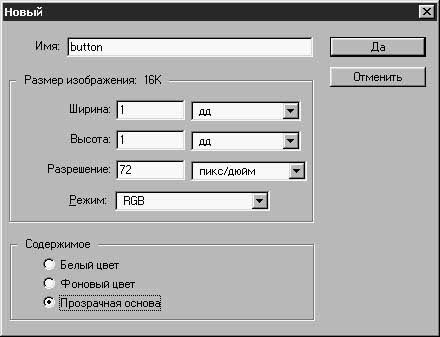
Существует множество способов изменения
внешнего вида кнопки, но в данном случае
воспользуемся следующим:





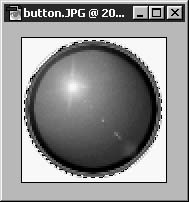
Инструмент Заливка (Paint Bucket) зальет белую часть выделенной области, оставив саму кнопку нетронутой, как показано на рис. 14.47.

|